The Burden of Bulky Images
In the fast-paced digital world, the size and quality of images on your website can significantly impact both Search Engine Optimization (SEO) and user experience. While bulky, traditional image formats like JPEG and PNG have been the standard for years, they present several drawbacks:
- Large file sizes that can significantly slow down website loading times.
- Increased loading times can frustrate users who expect quick website performance.
- Higher bounce rates as impatient users may leave the site before it fully loads.
- Negative impact on site's search engine ranking due to poor user experience and slow loading times.
In the era of instant gratification, finding a balance between high-quality visuals and website performance is crucial. Enter WebP, a modern image format designed to address these challenges directly.
Loading Visualization
This example below demonstrates the efficiency of WebP images and what the performance might look like on your website.
WebP
JPEG
What are WebP Images?
WebP is an image format developed by Google, designed to provide superior lossless and lossy compression for web images. By making images smaller and faster to load without compromising quality, WebP offers a myriad of benefits for webmasters and content creators. Here's why WebP is becoming the go-to choice for modern websites:
- Efficiency and Speed: WebP images are significantly smaller in file size compared to JPEG and PNG images, without sacrificing quality. This reduction in size means faster loading times for web pages, enhancing user experience and SEO performance.
- Enhanced Quality: WebP supports both lossy and lossless compression, allowing for high-quality images at a fraction of the original size. This flexibility ensures that images look sharp and vibrant, even on high-resolution displays.
- Broad Compatibility: Major web browsers like Chrome, Firefox, and Edge support WebP, making it a versatile choice for diverse web audiences. Additionally, tools and libraries are available to convert existing images to WebP, ensuring easy integration into current workflows.
- Feature-Rich: Beyond compression, WebP supports transparency (like PNG) and animation (like GIF), making it a comprehensive solution for a wide range of web imaging needs.
How to create WebP Images
Transitioning to WebP involves converting your existing images to the WebP format and updating your website to serve these images to compatible browsers. Tools like Adobe Photoshop, online converters, and CMS plugins can automate the conversion process. For web developers, incorporating conditionals in your site's code ensures that WebP images are delivered to supported browsers, while fallbacks ensure compatibility with older browsers.
Featured Tools
By the Numbers: The Case for WebP
The statistics clearly favor WebP, offering significant advantages over traditional formats:
- Size Efficiency: WebP reduces lossless image sizes by 26% compared to PNGs, and lossy images by 25-34% compared to JPEGs, speeding up web loading times.
- Transparency Handling: Lossless WebP adds a minimal 22% more bytes for transparency, while lossy WebP achieves file sizes three times smaller than PNGs.
- Animation Advantages: WebP supports animated images with smaller file sizes than GIF and APNG, enhancing web visuals without sacrificing performance.

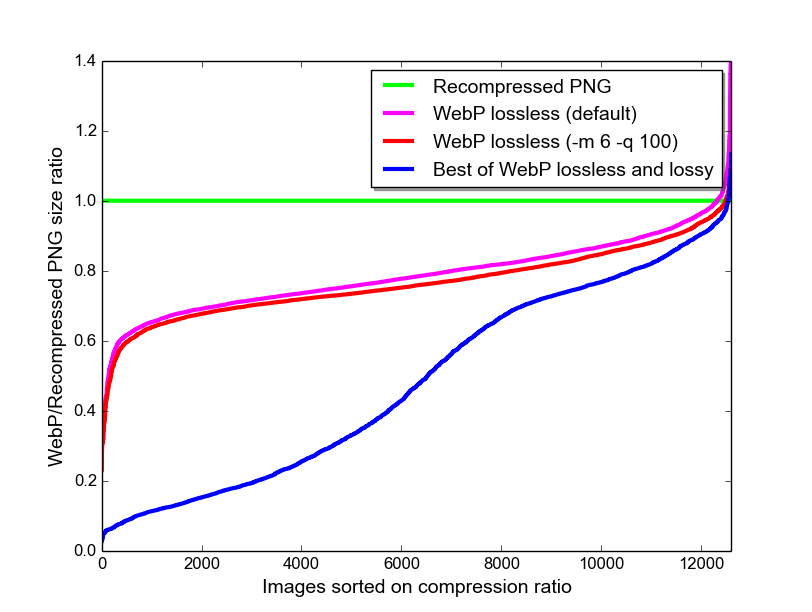
The graph shows a comparison of different WebP compression methods against standard PNG, detailing how each method affects the image size relative to PNG, with both lossless and lossy options considered.
Source: "Study Results on WebP Lossless with Alpha," Google Developers. Available at: https://developers.google.com/speed/webp/docs/webp_lossless_alpha_study#results
Embracing the Future with WebP
The digital landscape is increasingly visual, with images playing a crucial role in user engagement and content delivery. WebP emerges as a powerful solution to the age-old problem of balancing image quality and performance. By adopting WebP, website owners can enjoy the best of both worlds: stunning visuals that load in the blink of an eye, enhancing both user experience and SEO. As we continue to push the boundaries of web performance, embracing WebP is not just an option; it's a strategic necessity for the future-ready web.